wordpressでwelcartを使うまとめ1
暑い!言いたく無いが 暑いっ!自分が鉄板の上に居るかの様な暑さ!ひー!
で、またIT GIRLネタです。
通常FURAHA BLOGラバーはスルーでお願いします~。
welcartでこちらのサイトやBLOGを見る方が多い様なので、
自分が次作る時様にメモも含め忘備録。
やっぱ、私も皆さん(wordpressを駆使してる先人の方々)の参考にしたり、フォーラム覗いたりで、参考にしまくりましたので、
こういうの共有出来るのも、worpressならではの良さかと思います。
必須アイテムは
:evernote
:firebug(firefox)
これだけは要る!
他のテンプレートで作成してるのであれば、welcartのデフォルトテンプレートから引っ張る事も多いので必要かと思います。
逆引き的に。
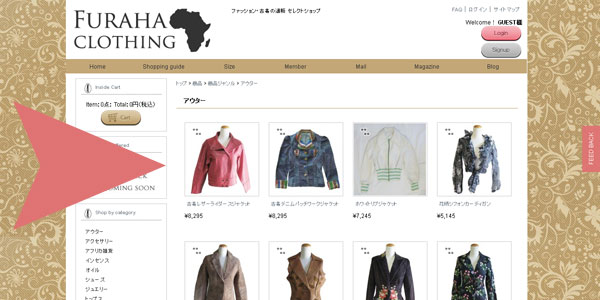
商品一覧のページを作る
このページ。(全商品でなくて、カテゴリー毎の商品一覧)
商品一覧はarchive.phpにitem postのループを貼る。
ループはコレ:
<?php query_posts('cat=●●&status=post&order=ASC'); ?>
category●●(←IDやitem)の商品をループと言う事らしい。
itemを入れたら、全商品。itemrecoを入れたらおススメ商品のループらしい。
が!どこをどう探してもこのテーマ、archive.phpが無い。
category.phpにこのループを貼ると、全商品のループが誕生!
topページ>カテゴリー別一覧>商品詳細にしたいのに。
topページ>全商品一覧>商品詳細になる。
category.phpにarchive.php(welcartのデフォルトから)を丸ごとコピー。
33-39行目
まで削除!その代わりにサムネイル表示
を入れる。すると、カテゴリー別商品一覧の出来上がり。
thumbnailのcssも入ってないので、 thumbnail_boxのcssもテーマのcssに添付。
(welcartのデフォルトCSSにあります。)
複数ループをindex.phpに表示したい
トップページに複数ループを使いたい!
:お勧め商品ループ
:新商品ループ
:コーディネートループ
:ブログループ
:news(更新情報)ループ
とループまみれです。全カテゴリーやページの更新情報を載せるんで、そりゃ一杯ですよね。
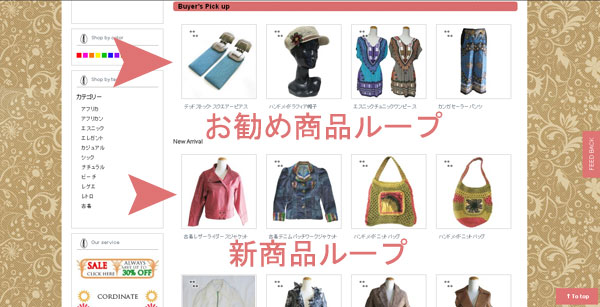
トップページ(この場合はindex.php)に新商品のループとお勧め商品の商品画像のループの2つを載せたい!
で、またデススパイラルに嵌るの巻き。
どうやら、<?php query_posts(‘cat=●●&showposts=●’); ?>と言うループは1回!しか使ったら駄目みたいです。
2個目もこのループを使うと、ぐっちゃぐっちゃになりました。
<?php endif; wp_reset_query(); ?>
これをいれることで、もう今のループを元に戻せるそうです。で、結局こうなった。
↓おすすめ商品画像ループ(150×150)
で、その下に、新商品の画像ループ
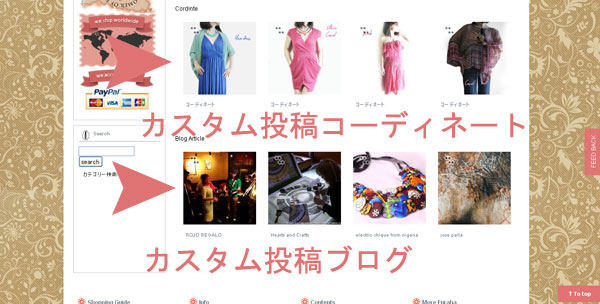
カスタム投稿ループの表示
カスタム投稿のループをトップページに表示したい(サムネイル&タイトル)
もはや、welcartというより、wordpressの範疇でないかと。(サムネイルは150なので、必要に応じて変更)
頭がこんがらがって 参りました・・・。
コードはgist.githubに全部あるので、良かったらコードはこちらで。https://gist.github.com/furahaclothing
Maybe you like!!
- << PREVIOUS:ROJO REGALO |5days,5looks,1girl by Vogue 2:NEXT>>
















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)