wordpressでtwitterカードに表示させるカスタマイズ

物凄い今更感がありますが、久しぶりにtwitterの公式版でみたら、あれれ。
やってたと思ったつもりが出来てなかった!
と言う事で、カスタマイズ!
プラグインなしでwordpressの内容をtwitterカードに反映させるカスタマイズ!
1:wordpressでブログ記事を書いている場合
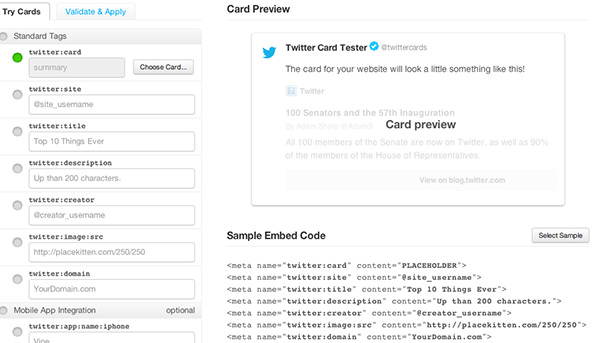
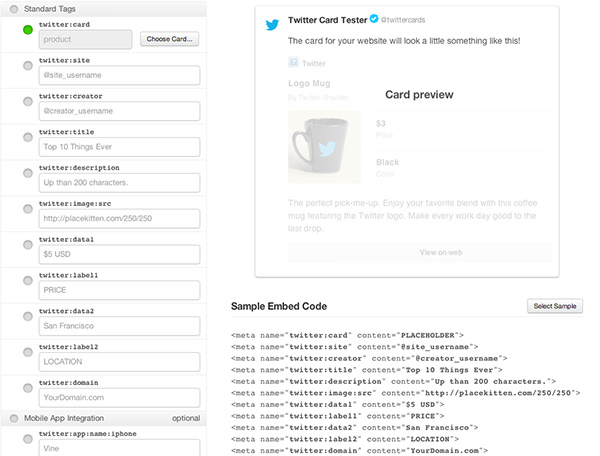
https://dev.twitter.com/docs/cards/validation/validator にログイン。

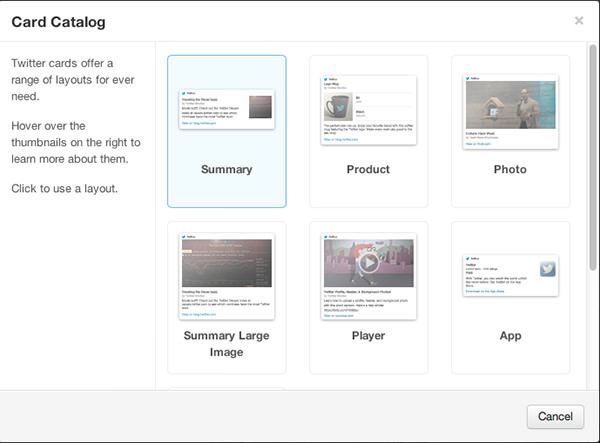
summaryを選択します。

"twitter:card" 先程選んだsummary
"twitter:site" twitterアカウント
"twitter:title" タイトル
"twitter:description" 内容
"twitter:creator" twitterアカウント
"twitter:image:src" イメージ画像
"twitter:domain" サイトのURL
です。
でもwordpressで記事を書いてるので、1つ1つタイトル、記事の内容、画像も変えたい。
タイトル=get_the_title();
記事の内容=get_the_excerpt();
リンク=get_permalink();
画像=アイキャッチ=wp_get_attachment_url( get_post_thumbnail_id() );
です。アイキャッチの出力忘れ過ぎて、かなり悩んだ。
header.phpの/headより上に記載。
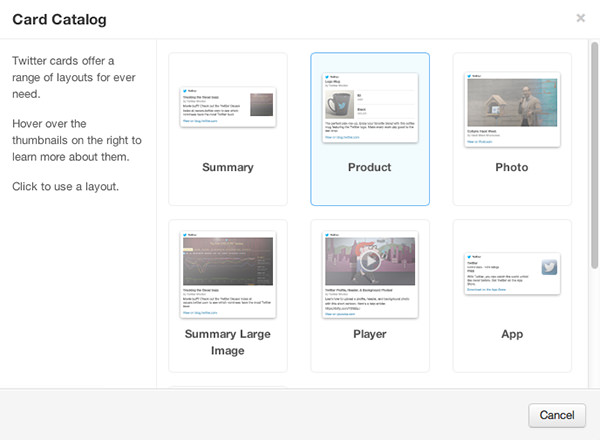
2:welcartで登録している商品内容をtwitterカードに出したい カードの種類はPRODUCTを選択 
twitter:card 先程選んだPRODUCT
twitter:site @twitterアカウント
twitter:creator @twitterアカウント
twitter:title 商品名
twitter:description 商品内容
twitter:image:src 商品画像
twitter:data1 金額
twitter:label1 price
twitter:data2 サイズ
twitter:label2 size
twitter:domain URL
です!
商品名=usces_the_itemName()
商品内容=get_post_meta($post->ID ,’wccs_詳細’,true)カスタムフィールドの出力
金額=usces_crform(usces_the_firstPrice(‘return’),true,false)
サイズ=get_post_meta($post->ID , ‘wccs_サイズ’ ,true)
header.phpの/headの上に記載
商品記事とブログ記事のheaderを分けているので、別々に記載出来ましたが、
1つのheaderだと、またやり方が違うっぽいです。
最後にUPDATEしたら、登録したメールアドレスに許可しました〜と、メールが来ますよ!
参考にしたURL(ありがたや、ありがたや)
プラグイン無しでwordpressにOGP&TWITTERカードを設定する
Twitterでシェアされた時に、価格や画像を表示させる方法
Maybe you like!!
- << PREVIOUS:AtoZ of AFRICAN DANCES |外岩@岐阜 フクベ2:NEXT>>














Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)