jQuery’countdown’カウントダウンプラグインをwordpressで使うTIPS
ECサイトでキャンペーンやセール時に使う’カウントダウン’機能。
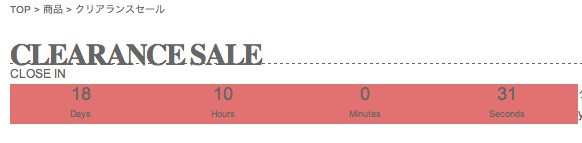
終了迄、後、「何日・何時間・何分・何秒」とjQueryプラグイン’countdown’を使ってみました。

jQuery’countdown’プラグインをwordpressで使うTIPS
実際、自分がよく見てるECサイトにこの機能が付いていて、「あ、何か欲しい!」と欲求を掻き立てられたので。
:OUTNET→http://www.theoutnet.com/popupsale/901329
jQuery’countdown’のプラグインはhttp://keith-wood.name/countdown.htmlからダウンロード。
必要な物は
:jquery.countdown.js
:jquery.countdown-ja.js
:jquery.contdown.css
の3つです。
コードはこちら2013.12.31. 23:59:59までカウントして、終了時には”HAPPY NEW YEAR!”と言う文を出す。
line1-4:毎度おなじみ、wordpressのquery止めて、googleの使いますコード
line5-7:jquery’countdown’のプラグイン
line8:上記をwp_head();の上に記載。
line10~:$→jQueryに変更
line12:new Date(2013, 12 – 1, 31, 23, 59, 59)→(年,月,-1,日,時,分,秒)で時間設定
line14:onExpiryで設定時間が過ぎたら、文章出す際には trueに変える(デフォルトはfalse)
line16:文章
-1は消したら動きません。orz…
そして、カウントダウンを出したい部分に
<div id=”countdown”></div>を記載すれば出来上がりです。
ccsは「.countdown_show4」で変更可能。
wordpress のプラグインでもカウントダウン出来る物がありましたが、ページやサイドバーでは使えそうなんですが、
カテゴリーや任意の場所で使えるか、分からなかったので、自分でダウンロードする方をチョイスしました。
wordpressカウントダウンプラグイン:Uji Countdown、T(-)countdown
参考にしたサイト
:ECサイト制作時に便利なjQueryスニペットやプラグイン
:JQUERY.COUNTDOWN.JS:設定日からのカウントダウンを表示
:jQuery Countdown
:OUTNET
Maybe you like!!
- << PREVIOUS:Afro House Essentials |Erykah Badu Fronts Givenchy’s 2014 spring:NEXT>>














Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)