welcart携帯モバイル対応 TIPS
TIPSと称して、モバイルテンプレートを購入しました。
(最終的にはプラグインでなく、PC−スマートフォンはテンプレートで切り替える方式)
実際、自分のサイトは50%が携帯ユーザーなので、急いでやらねば!と思ってました。
:便利だったもの
この間まで、知らなかったんですが、PCでもスマートフォンサイトが見れる模様。
MAC-開発-ユーザーエージェント-iOS5 めっちゃ便利です。
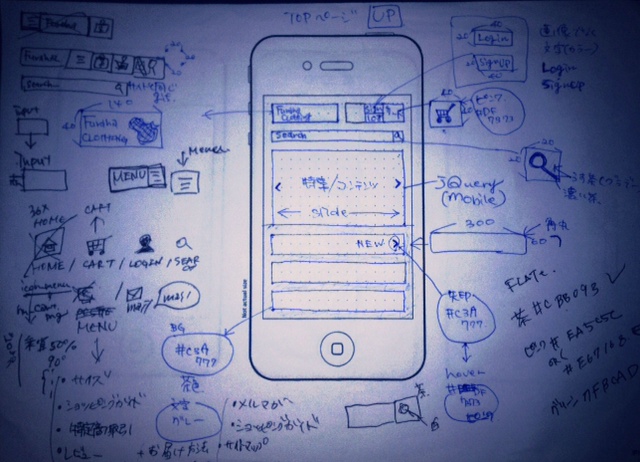
アナログですが こっから、手書き用モックを拝借しました。
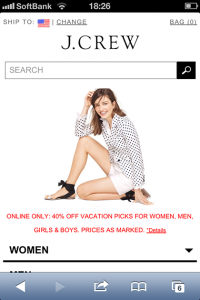
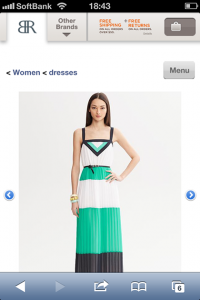
参考にしたモバイルサイト:
左:SLY公式サイト
中:J CREW
参考にしたURL:
:はじめてスマートフォンサイトを作る人へ。制作で気をつけたいポイント5つ
:スマートフォンサイトでよく見るコードのサンプル集
welcartのモバイルプラグインはサイトの切り替えが出来ない様なので、
(7/7 のUPDATEで出来る様になった模様!)
PC⇔携帯とサイト切り替えを出来る様にしたかったので、また悩む。
(実際に知人がPC持ってないからスマートフォンでPCサイトを見たいと言う生の声を聞いた事があったので。)
のプラグインを導入して、テーマでサイトを切り替える様にしました。
*実際にはmobile→PCに行く方は1%も居ない模様・・・。
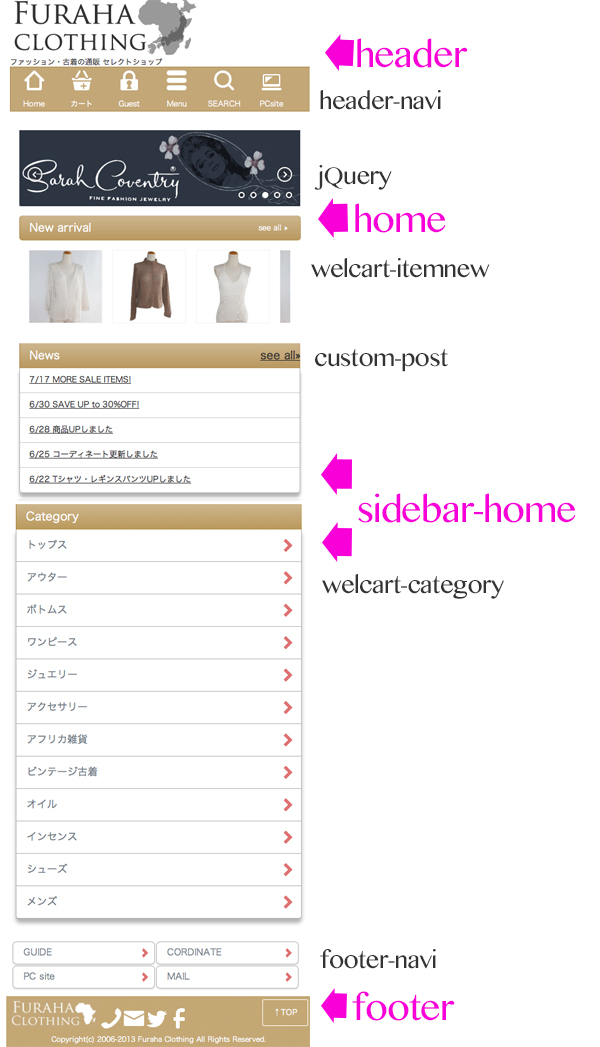
オリジナルテンプレートの場合、カスタム投稿ごとにモバイルの方にもテンプレートがいる。
PCサイトがwelcartのものなら、mobileテンプレートも合うと思います。
sidebar.php
sidebar-home.php
sidebar-other.php
sidebar-cartmember.php
4つを切り替えて、下の部分を色々組み合わせられる模様。
沢山手書きしたのに、技術がなさ過ぎて、モックと全然違う物になってしまった。
そして、弄り過ぎてjQuery’roto’が動いて居ない模様・・・。
続く・・・。
PS.何かいいTIPS載ってるかなーと、私も購入。
参考書は高くてもケチらないと言うのが昔教えて頂いた人のアドバイス。
Maybe you like!!
- << PREVIOUS:bouldering day▲ |climbing shoes:NEXT>>




















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)