wordpress プラグイン”jQuery Drop Down Mega Menu”でドロップダウンメニュー
これまた苦しみまくって、ある日突然理解したので、覚え書き的にメモ。
ECサイト改善中に、カテゴリーが増えて来たので、ナビをグローバルナビに変えたいな〜と思って試行錯誤。
グローバルナビ+画像を入れれる(+簡単で重たくない)と言う条件。
探しに探しあぐねて、”jQuery Drop Down Mega Menu”が思っていたのに、ピッタリでした。
jQury drop down mega menu のプラグイン使い方TIPS
良いプラグイン!と書いてあるものの、使い方がさっぱりで・・。
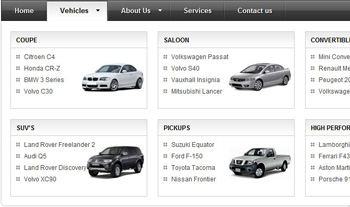
デモ
1:jQuery drop down mega menu1のプラグインをダウンロード。
2:ウィジェットエリアに”jQuery mega menu”のウィジェット出現しているので、使いたいエリアにドロップ。
(ウィジェットエリアが無い場合は要作成)
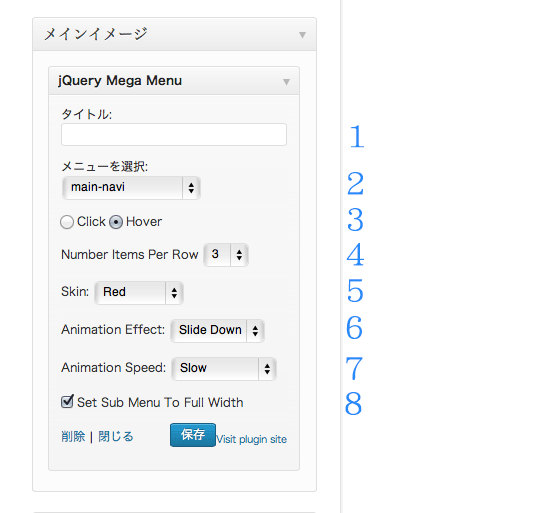
3:ウィジェット開けると、下記の様にずらっと並んでいます。

1:タイトル
2:自分が作成したメニューを選択
3:メニューをどう開けるか(クリックorカーソル合わせる)
4:サブカテゴリーの行数
5:何色のskinを使うか(後でcss変えるのでどれでも一緒)
6:メニューのエフェクト
7:メニューを開いた際のスピード
8:サブメニューの幅をめいいっぱい使うか
で、一応は動く様にはなっています。
次に、SKINで選んだカラーのcssを変えて行きます。
ベーシックなタイプだと、好みの色に変えるだけですが、画像を入れたい!!!
これもSKINのCSSで変える様です。
公式サイトのCSS(http://www.designchemical.com/blog/index.php/tutorials/wordpress-tutorial-create-your-own-custom-mega-menu-styles/)を丸っとコピー!
とか思っても使えません。
.dcjq-mega-menuを#dc_jqmegamenu_widget-%ID%-itemに全て置き換え。(↑は置き換わっています)
WordPress automatically adds ID’s to each of the custom menu tags,
which will usually be formatted as menu-item-1, menu-item-2, menu-item-3, etc depending on how many menus you have set up for your site.
These are different for each site so you need to check the source code of your page to get the correct IDs
カスタムメニューには自動的にタグナンバーが付けられるとの事です。なので、menu-item-番号を自分のメニューのナンバーに変えます。(line119~)
画像のサイズについては
To do this we simply add background images to each of the 2nd level li tags – in our CSS rules above we have already set the width of the items to 260px, which allows us to add a 120px wide background image and leave enough room for the links.
これで完成ですよ!
お世話になったのは、やはり公式サイト
WordPress Tutorial – Create Your own Custom Mega Menu Styles(cssの変更チュートリアル)
design chemicalさん、他にも使えそうなプラグインがモリモリありました。
http://www.designchemical.com/
Maybe you like!!
- << PREVIOUS:black barbie 30周年 |ボルダリングDAY:NEXT>>















Comment
【コメントの投稿について】
Furaha clothingでは、「Disqus」のコメントを使っています。
ツイッターやフェイスブックなどにアカウントをお持ちの方は、ログインすることで
自分のプロフィールでコメント出来ます。アカウントの無い方もメールアドレスでコメント出来ます。
(入力したアドレスはコメントには表示されません。)